こんにちはいくみんです。
ブログ作成時
画像を使うことがあります。
何も考えずに
次々と画像を貼り付けていませんか?

確かに
あまり考えたことなかったなあ...

ブログ初心者あるあるですね~
推奨されているやり方で
画像を使用しないと
せっかくのいい記事が
台無しになる可能性もあります。
ブログで使用する画像は
最適化作業を行ってから
挿入しましょう。
この記事は
画像の最適化の方法と
その時の注意点
個々のサイトの仕様
に合ったものを選択するときの
考え方が分かる記事となっています。
- 画像のSEO対策が知りたい
- 画像を最適化する方法が知りたい
- 画像を取り扱う上での注意点が知りたい
- 画像リサイズや圧縮
加工ができるツールが知りたい
画像の効果

ブログの記事は
その大部分が文章
で構成されています。
記事内の画像は
文字だけの記事の内容を
補助的に
伝わりやすくする
効果があります。
百聞は一見にしかず
と良く言いますが
画像ひとつで
文章の内容が
スムーズに伝わります。
もう一つ
ブログ記事全体を
表す画像として
アイキャッチ画像
があります。
アイキャッチ画像とは
各々の記事タイトルの下
に貼られている画像
のことをいいます。
記事の
一番最初に目につく画像
になり
言わば「記事の顔」
ともいえるでしょう。
自分の記事の良さを
最大限伝える重要な役割
があります。
アイキャッチ画像も
記事内の画像も
それぞれいろいろな効果
を得るために
記事に活用されています。
画像があることで
利便性があがり
質の高い記事を
ユーザーに提供することができます。
SEOを高める画像選択方法
サイト内の
全ての画像に関しては
著作権
に注意して選ばなければなりません。
自分で書いた
イラストや絵
自分が撮影した写真
などは問題ありませんが
許可なく
誰かの画像を使ってしまうと
著作権の問題
になってしまうことがありますので
注意してください。
次に
記事の内容と合うイメージの画像
を選びましょう。
例えば
2つのアイキャッチ画像を見てください。


左側画像は
記事のタイトルと画像が合っておらず
右の画像と比べると
頭にスッと入ってきづらいです。
イメージの合わない画像は
読者の混乱を招いてしまいます。
記事の質が下がったり
SEO対策としても
好ましくないため
よく考えて選びましょう。
記事に使用する画像を
準備するために
いくつかの方法があります。
独自で撮影

自分で撮影した画像は
独自性があり
評価も高くなりますが
画像の質に気をつけて
品質の良いものを選びましょう。
せっかくいい記事を書いても
例えば
ピントが合っていない画像
暗くて不鮮明な画像や
画質の悪い画像
などは評価が低くなる原因
となってしまいます。
これらに気をつけて
自分が撮影した画像を
使用するときは
読者が見て魅力的な画像
を使用しましょう。
フリー素材

インターネットで
フリー素材の画像を探し
ダウンロードして使用します。
おすすめのフリー素材サイトは...
- O-DAN(オーダン)
- いらすとや
- PATAKUSO(ぱたくそ)
- Girly Drop
全て無料でダウンロードできます。
インターネット検索すると
国内、海外と
たくさんのフリー素材サイトがあります。
自分のお気に入りのフリー素材サイト
を何個か持っていると
画像選びがすぐにできますので
いくつかブックマーク
しておくのがおすすめです。
画像加工ツールで作成
画像加工ツール
を使って
画像を作成する方法もあります。
代表的なのが
Canvaというツールです。
アレンジ機能が充実していますし
フリー素材や
テンプレートが豊富で
デザインが無限に可能なツールです。
しかも無料で使えます。
ブログ運営している人は
1度は使ったことがあるツール
なのではないでしょうか?
SEOを高める画像サイズ

画像のサイズは
皆さんいろいろと悩む
ところが多いのではないでしょうか?
目指すところは皆さん一緒で
- 画像表示スピードが速い
- 画像がきれい
- 見やすく分かりやすい
これを満たしている画像づくり
をしなければなりません。
画像サイズの選択はとても重要です。
どんなことを最優先するかも
人それぞれ考え方がありますので
ご自分の最適な方法で
サイズ調整していきましょう。
推奨されている画像サイズを
いくつか挙げていますので見ていきましょう。
Google推奨画像サイズ
現在
Googleで推奨されている画像サイズ
があります。
それはズバリ
- AMP導入
- 画像の幅1200ピクセル以上
- アスペクト比
16×9, 4×3, 1×1
(幅と高さをかけて800,000ピクセル以上)
となっています。
推奨されているサイズにも
パターンがあり
AMPページの場合と
非AMPページの場合の
2つがあります。
Google推奨AMPとは?

Accelerated Mobile Pagesの略で
モバイルインターネット向上
のためにGoogleとTwitterが
共同し発足したプロジェクトです。
このプロジェクトで
AMPページを作成することで
モバイルの高速表示を実現することが
可能になりました。
現在
インターネット検索をする人の約7割は
スマートフォンなどのモバイル通信
が主流となっていますので
とても有効なプロジェクトといえます。
Googleは
モバイルでの高速表示をするため
サイトのAMP化を特に推奨していますので
自分のサイトにも
今後AMPを導入するのを
考えなければなりません。
プラグインを使うと
簡単にAMP導入が可能になります。
AMPのメリットとデメリット
AMPは
良いことばかりではなく
少し不都合なところもあります。
メリットといえば
- 離脱率が下がる
- クリック率が上がる
- 表示スピード高速化により
検索順位が上昇 - 専用枠(カルーセル)で表示される
こんなメリットがあるなら
導入しない選択はないと思われます。
ではデメリットは
- 広告表示されにくい
- テーマのデザインが変わる
- GA4が使えない
(まだAMPに対応していない) - JavaScriptが使えない
などがあります。
AMPに対応するということは
別のページをもう1つ作る状態
になりますので
全てこちら仕様に変えていかなければ機能しない
ということが分かります。
他にも起こり得る
メリットやデメリット
があるかもしれませんが
そういうことの知識がない私は
AMPを導入しても
不具合が生じたとき対応しきれず迷宮入り
するのが怖いので
まだ保留中です。
いずれこの先
「皆さん必ずAMP使ってください」
という時代がくるかもしれません。
その時は仕方なく覚悟しますが...
まだ今のうちは様子をみようかと考えています。
Google Developersでは、AMPページの場合
・画像の幅は1200ピクセル以上
にする必要があります。・適切な画像が選択されるようにする
出典:Google Developers
ために、アスペクト比が16×9、4×3、1×1の高解像度画像
(幅と高さをかけて800,000ピクセル
以上の画像)を複数指定してください。
非AMPページの場合
画像の幅は696ピクセル以上
出典:Google Developers
にする必要があります。
とあり
アスペクト比に関しては同じ記載がありました。
つまり
サイズがあまり大きすぎても
サイトが重くなってしまうので
一番最小のサイズにすると
Google推奨は1200×675ピクセルとなります。
WordPressテーマ別画像推奨サイズ
Googleは
上記サイズを推奨していますが
WordPressのテーマごとにも
推奨されている画像サイズがあります。
画像を見やすくするため
画面いっぱいの大きさに
設定する
という考え方を前提にすると
記事掲載幅に画像を合わせる
のが最適となります。
テーマによって
記事掲載幅は異なりますので
ご自分のサイトの記事幅
を調べてみると
最適画像サイズが分かります。
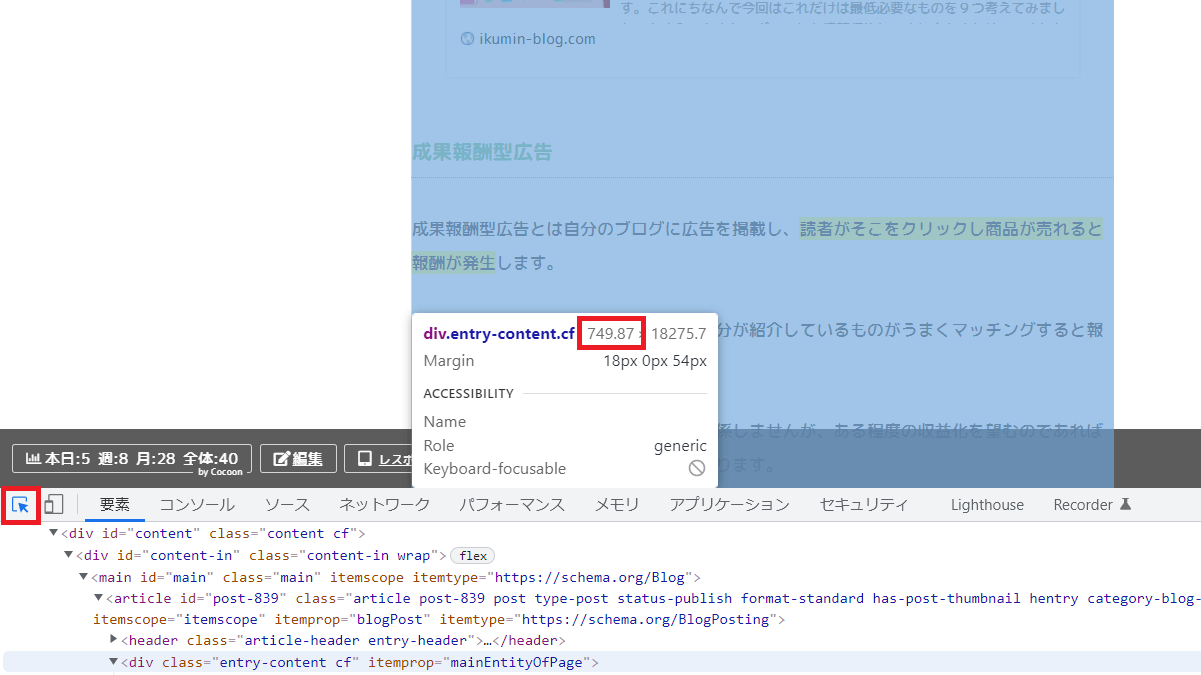
調べ方は簡単で
Google Chromeのディベロッパーツール
を使って調べることができます。
- STEP1自分のサイトを開く
調べたい自分のブログサイトをGoogle Chromeで開きます。
- STEP2ディベロッパーツールを開く
開いた画面で右クリックすると一番下に「検証」とありますのでそこをクリックします。
- STEP3記事掲載幅を調べる

一番左上のところに↖(斜め矢印)がありますのでそこをクリックして、長さを調べたいエリアにカーソルを合わせると、青くなりますのでそこの数値を見ます。
私の使っているテーマはCocoonです。
記事幅は749.87ということが分かります。
テーマごとに推奨画像サイズを調べたところ
以下のようになりました。
| JIN | 幅760px/高さ428px |
| SANGO | 幅680px/高さ390px |
| アフィリンガー | 幅800px/高さ450px |
| Cocoon | 幅800px/高さ450px |
| Lightning | 幅800px/高さ450px |
| Simplicity | 幅680px/高さ390px |
これから先テーマの引っ越し
などを考えている人なども含めると
800px以上の画像を使うのが
無難ということになりますね。
もちろんテーマは
もう変える予定がない人は
ご自分のテーマに合わせたサイズ
でいいと思います。
ここで
GoogleとWordPressのテーマ
が推奨するサイズは違う
ということが分かりました。
みなさんそれぞれの考え方
がありますので
サイト運営しながら調整してみましょう。
一個人の意見として、
もし
AMPを導入しているのならば
Google推奨サイズ
(1200×675ピクセル以上)
が安心かもしれません。
ちなみに私は
現在AMPは
自分のサイトにまだ導入していませんので
画像は全て
Google推奨サイズ(1200×675px)で作成し
記事に挿入するときは
テーマがCocoonですので
サイズを800×450pxにして
画像表示スピードや
Googleの評価順位などの影響や変化
を今後チェックしながら
様子をみてみたいと思います。

画像サイズは
いろいろと意見が多いので
初心者は選べないよ~

その時々で
ルールや推奨も変わりますので
それに合わせてやってみて
どうだったかの繰り返しですね。
画像サイズ変更ツール
では
ダウンロードしたり
撮影した画像のサイズを整えましょう。
おすすめのツールは
Bulk Resize Photosです。
ソフトのダウンロードや
登録も不要なためとても使いやすいです。
サイトにアクセスするだけですぐに使えます。
画像サイズを
ピクセルやパーセンテージ指定したり
トリミング
ファイル形式の変換
まですることができますので
とてもおすすめのツールです。
画像圧縮

次に
画像を圧縮する
のですが
おすすめなのは2段階で行います。
- 画像圧縮ツールを使う
- 画像圧縮プラグインを使う
なぜ画像を圧縮して
小さくしなければならないのか?
要は画像のファイルサイズが
大きく(重く)なると
サイト自体が重くなり
画像の表示スピードが
遅くなってしまうからです。
画像の表示スピードが遅くなると
ユーザーの離脱率が上がり
Googleからの評価も
悪くなってしまいます。
画像ファイルサイズが
小さく(軽く)なると
表示スピードが速くなりますので
いくらでも容量を小さくしておきたいのです。
だいたい1枚の画像につき
100KB以下
となるように圧縮できるとよいとしています。
JPGは主に写真画像、PNGはイラストです。
同じ画像サイズでも
イラスト(PNG)の方が色素が少ないため
ファイルサイズを小さくできますので
使いやすいですね。

この記事のアイキャッチ画像も
17KBで作成できましたよ
画像のサイズを整えるのも大事ですが
それ以上に
ファイルサイズを圧縮して減らすことの方が大事
だということ分かります。
画像圧縮ツール

おすすめは
Googleが提供しているSquooshです。
無料であり
画像の圧縮前と圧縮後の比較
をしながら圧縮できる機能があります。
対応ファイル形式は
JPEG、PNG、WebPとなっています。
WebPという
Googleが開発したフォーマットが利用できます。
WebPは
画質を損なわず
ファイルサイズを軽量化できますので
SEOには非常に効果のあるフォーマット
といえるでしょう。
他にもTiny PNG、iLoveIMGなどがあります。
是非使ってほしいツールです。
画像圧縮プラグイン

EWWW Image Optimizerがおすすめです。
WordPressで無料で使えるプラグインです。
過去にアップロードした画像の圧縮もできるし
利用者も多く安心して使えます。
他にも
ImagifyやSmushなどもありますが
お使いのテーマとの相性がありますので
注意してください。
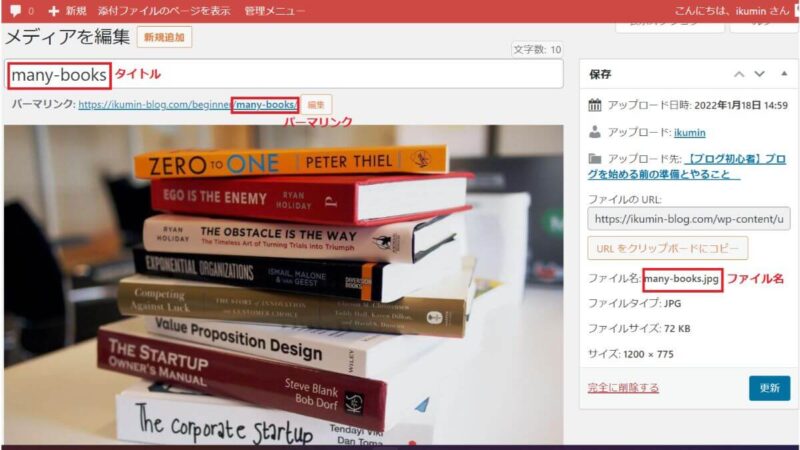
SEOを高める画像ファイル名
フリー素材などの画像をダウンロードしたら
そのままのファイル名で
使ったりしていませんか?
画像のファイル名を整えておかないと
後で大変なことになります。

まさにそれ私です~
画像のファイル名は
記事にアップロードされると
WordPressのデフォルトでは
画像URLのスラッグ
画像のパーマリンク
画像タイトルにそのまま反映されます。
ダウンロードしてから
ファイル名を変える
などの作業を
何もおこなっていない画像
を使っていると
意味の分からないタイトルや
パーマリンク
になっているかもしれません。

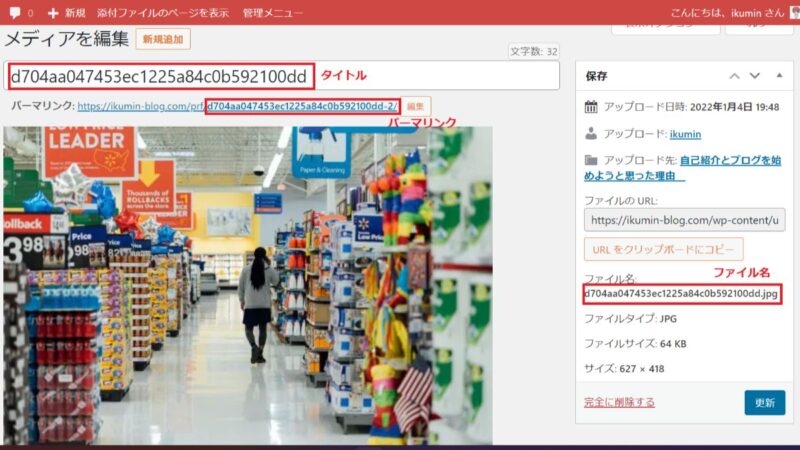
上の画像の
ファイル名やパーマリンク
を見て分かるように
画像がなければ
なんの画像かなんてわかりませんし
不規則な英数字がたくさん並んでいて
煩わしく感じますね。
もし
訳の分からないパーマリンク
を見たGoogleクローラーは
なんの画像なのか理解できない
記事と関係のない画像だ
と判断するかもしれないですね。
せっかくいい画像でも大変もったいないです。
もし
見てくれたユーザーが
ブックマークしてくれていたら
次回またそのURLを探せない
という
とても不便な思い
をさせてしまうかもしれません。
それどころか
自分さえも
あの記事に使った
あの画像を探すとき
とても苦労するでしょう。
分かりやすくて良いのは
その画像に合った短めの分かりやすいファイル名
にすることです。

上の画像のように
これだと
誰がみてもスッキリ分かりやすいし
検索してすぐ探せそうなファイル名です。

このファイル名だと
分かりやすいですね。
Googleにもファイル名の説明があります。
ファイル名も画像のテーマを判断する
出典:Google Developers
材料として使用されます。
例えばIMG00023.JPGよりも
my-new-black-kitten.JPGの方が
テーマを判断するために役立ちます。
画像をローカライズする場合は、
ファイル名も翻訳してください。
Googleから見ても
訳の分からないパーマリンクよりも
画像に関係しているもの方が
親切なサイトだと思われ
評価が下がることはないと思います。
アップロードする前に
必ずファイル名を整えておきましょう。
それとファイル名は
必ず半角英数字とハイフン
で構成されたものにしてください。
altテキスト(代替えテキスト)

画像の作成が完了したら
最後にaltテキスト(代替テキスト)の入力
をしましょう。
altテキスト(代替テキスト)とは
ネットワーク上でなんらかの不具合が生じ
画像が表示されなかったとき
文字で表示されたり
音声での読み上げ機能
が使えるテキストのことです。
さらに
altテキストを入力すると
Googleクローラーに
画像の内容をテキストで理解してもらえます。
もしテキストが入力されていないと
クローラーは
どんな画像なのか読み取ることができず
エラーとなってしまいますので
これはSEO対策の取りこぼし
となってしまいます。
altテキストの書き方を
Googleはこのように推奨しています。
代替テキストを設定するときは
出典:Google Developers
キーワードを適切に使用して
ページのコンテンツのコンテキスト
に沿った、情報に富む、
有用なコンテンツを作成するように
してください。
alt属性にキーワードを羅列すること
(キーワードの乱用)は避けてください。

上の画像に対して
Google推奨を参考に表すと
悪い例:子ども 遊ぶ ビーチ 海 砂浜 鳥
良い例:海辺を鳥を見つめながら歩く女の子
良い例は画像がなくても情景が思い浮かびます。
altテキストは
入力しないと良いことがないので
忘れずに必ず入力しましょう。
まとめ
画像選択
- 独自で撮影した品質の良いもの
- フリー素材
- 独自で作成したもの
- 記事の内容とイメージが合うもの
- 著作権に注意する
画像サイズ
- AMP対応してる人
→幅1200px以上でアスペクト比
16×9、4×3、1×1(Google推奨) - AMP非対応の人
→自分のブログサイトの幅に合わせる
または
Google推奨696px以上
アスペクト比
16×9、4×3、1×1 - サイズ変換おすすめツール
「Bluk Resize photos」「Squoosh」など
画像圧縮
- 全ての画像は
表示スピードが遅くならないようにするため
圧縮してから使用する。 - ファイルサイズは1枚100KB以下にする。
- 圧縮おすすめツール
「Squoosh」
「Tiny PNG」
「iLove IMG」など - 圧縮おすすめプラグイン
「EWWW Image Optimizer」
「Imagify」
「Smush」など
画像ファイル名
- ファイル名は
アップロード前に画像に合った
分かりやすい名前にし
半角英数字とハイフンで構成する。 - altテキストも必ず記載し
日本語でキーワードを並べるのではなく
画像の様子が分かりやすい表現にする。
いかがでしたか?
ここまでお伝えしてきたことの全てが
SEO対策に結びつくことになりますので
少しでも改善できるよう
気をつけながらブログ制作を楽しんでください。

最後まで読んでいただき
ありがとうございます。

![[画像SEO対策]ブログ画像最適化の方法と考え方](https://ikumin-blog.com/wp-content/uploads/2022/02/seo-image.jpg)


コメント