こんにちは~いくみんです。
ブログを始めた皆さん
サーチコンソールの導入はもう済みましたか?
まだ導入していない人や
設定の仕方が分からないという人のために
サーチコンソールの導入方法を
Cocoonの場合でのやり方で解説
していきたいと思います。
とても簡単にできますので
参考にしてみてください。
サーチコンソールとは
Google Search ConsoleとはGoogle
が提供する
無料のサイト管理ツールのことです。
もっと分かりやすく言うと
- Googleに
自分のサイトの状況を知らせる - 検索流入を分析できる
このようなツールとなっています。
自分のサイトを
もっと良くするためには
必ず必要なツールであるため
是非登録することをおすすめします。
サーチコンソールの主な機能

主な機能を7つあげてみました。
検索パフォーマンス
検索パフォーマンスは
検索順位を上げるため
の作業に必要な項目です。
- どんなキーワードで
検索されているのか - 掲載順位
- クリック率
などが
記事ごとに分かるようになっています。
例えば
キーワードに関しては
その記事が
きちんと自分が狙ったキーワード
で検索されているかどうか
が分かります。
もし
自分が狙っていないキーワード
からのアクセスがあったとしたら
そのキーワードでの需要がある
ということですので
記事の補足に役立てたり
そのキーワードで新記事を書いてみる
などの対策ができます。
そういった分析をしながら
記事の改善ができるため
とても重要な機能です。
他にも
期間を特定したり
その期間と違う期間を比較したり
どんなデバイスを利用してのアクセスなのか
など細かく分析することができます。
URL検査
URL検査ツールは3ステップで行います。
- STEP1URL検査
URL検査でその記事が実在するかどうか、インデックス登録されている記事かどうかを検査します。
- STEP2公開URL検査
記事の現在の内容をチェックし
エラーがないか検査します。 - STEP3インデックス登録をリクエスト
2つの検査をクリアし
インデックス登録できる状態が整ったら
インデックス登録
のリクエストができます。Googleのクローラーに
早くインデックス登録するように
リクエストすることができます。
この3つの機能で
記事が
今どのような状況になっているのか
を確認したり
記事のインデックス登録の申請
をすることができます。
ガバレッジ
カバレッジは
記事の
URL検査の結果がどうだったか
Googleから見て
どのように見えているのか
というようなことが分かる項目です。
4つに分けて表示されています。
エラー:インデックスされてないもの
有効(警告あり):インデックスされてるけど何か問題があるもの
有効:問題なくインデックスされてるもの
除外:何か意図的にインデックスされてないもの
このように見ることができます。
4つに分けて表示された記事の
一つひとつを
またさらに細かく
見ることができますので
現在その記事が
どういう状況にあるのか
というのが確認できます。
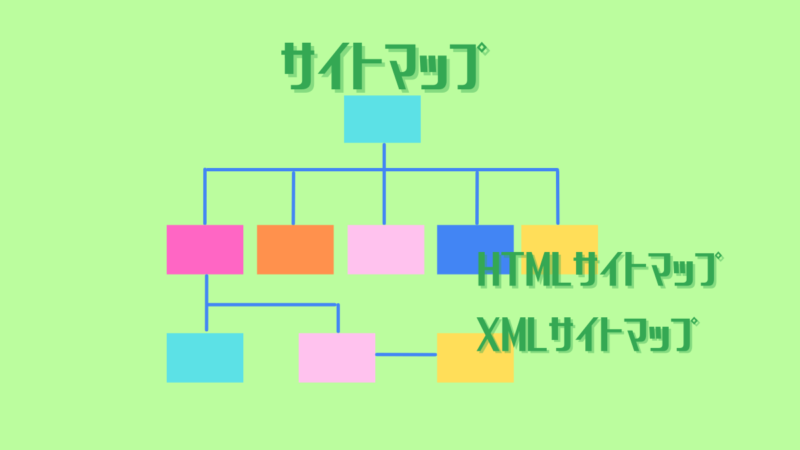
サイトマップ

サイトマップとは
ブログサイト全体を構造化して
分かりやすくしたものです。
サイトマップを
サーチコンソルに導入することで
確実にインデックス登録を
促すことができます。
ブログのサイトマップには
HTMLサイトマップと
XMLサイトマップの
2つがあるのですが
HTMLはユーザーに向けてのもので
XMLはグーグルに向けて
作成するものになっています。
2つともプラグインを使って設定ができます。
サーチコンソールでは
XMLサイトマップが必要となります。
サーチコンソールに
サイトマップを導入することで
自分のブログ記事のインデックス登録を
自動的に促してくれます。
記事が完成してから
URL検査をして
インデックス登録リクエストをする
という面倒な作業を
自動でやってくれますので
とても有効な機能です。
モバイルユーザビリティ
モバイルユーザビリティ―は
カバレッジのスマホ版です。
自分のブログサイトが
スマホ表示されている状態に対して
問題がないか見てくれています。
例えば
画像が切れているとか
文字化けしているとか
スマホ画面に適切に表示されているか
などをお知らせしてくれます。
現代は
パソコンよりもスマホユーザーがメイン
ですので
SEO対策としては
必ずチェックしなければならない項目
となるでしょう。
手動による対策
ここには
自分のブログサイトが
ペナルティをしているときに
何かしらの表示が出るページです。
表示が確認されたら
必ず原因を確認して問題を解決
するようにしましょう。
リンク
内部リンクと
外部リンクの状態が
確認できる項目です。
内部リンクは
サイト内の記事と記事をつない
でユーザーの回遊率をよくする効果
があります。
一方外部リンクは
数が多いほど
Googleからの信頼性があがり
SEOに大きく関係してくるため
外部リンクを
たくさん持つことで
大きな評価を得ることができます。
内部リンクで
記事全体がうまくつながっているかや
外部リンクが十分獲得できているか
を確認するのにとても役立つ項目です。
サーチコンソール導入の前に

これからサーチコンソールの設定
をしていくのですが
その前に
Googleアカウント登録と
Googleアナリティクスの設定
を済ませておくことをおすすめします。
なぜなら
サーチコンソール設定が
とてもスムーズに
簡単に終了できる方法
があるからです。
サーチコンソールの導入方法は
いくつかありますので
見ていきましょう。
サーチコンソール導入方法

サーチコンソールの導入方法は
5つのやり方で
設定することができます。
HTMLタグ
HTMLタグを
ワードプレスに設置する方法です。
こちらは
使用しているテーマによって
設定方法がそれぞれあります。
また
プラグインでの設定方法もあります。
後ほど設定方法を解説していきます。
Googleアナリティクス
Googleアナリティクス登録時
サーチコンソールの設定している人は
この作業はすぐに終わります。
サーチコンソールにアクセスし
ブログサイトのURLを入力するだけで
設定は完了することができます。
そのため
サーチコンソールの設定をするときは
まず
Googleアナリティクの導入を
完了させてから行うのが
初心者の人には
簡単でやりやすいのでおすすめです。
Googleアナリティクスの登録は
こちらを参考にしてください。
HTMLファイル
HTMLファイルをダウンロードし
それを
サーバーの中の
ファイルを管理している場所
にアップロードして設定する方法です。
Googleタグマネージャー
Googleタグマネージャーのアカウント
を使って設定していく方法です。
こちらの
グーグルタグマネージャーを
もうすで利用している人は
Googleアナリティクの時と同様に
ブログサイトのURLを入力すると
設定が完了します。
DNSレコード
サイトの
ドメインコードを
サーバーのDNSに
設置する方法です。
サーバーの中を操作するため
知識のない初心者には
不具合があったとき
対応できない可能性もあります。
今回は
ワードプレステーマの
Cocoonの機能を使って
HTMLタグを設定する方法
の解説をしていきたいと思います。
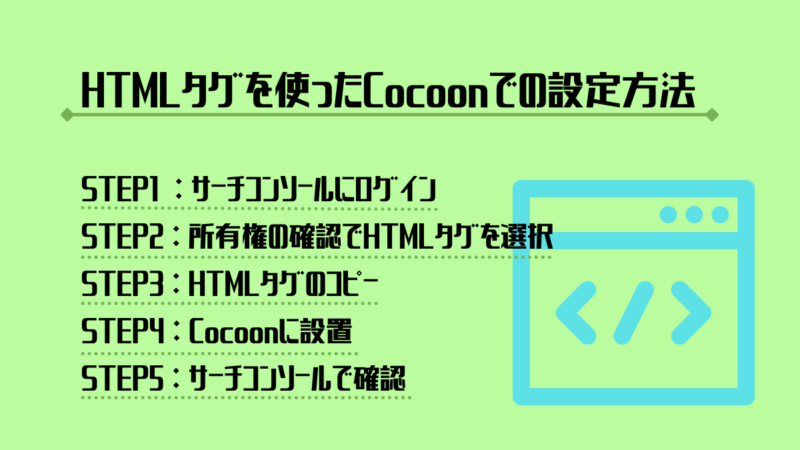
HTMLタグを使ったCocoonでの設定方法

基本は
1つのやり方で
サーチコンソールの設定が
できればそれでよいのですが
今回は
Googleアナリティクスの設定を
まだしていない人や
Googleアナリティクスの設定をしたけど
なんか心配で
もう一つ設定しておきたい
という人のために
HTMLタグを使った
テーマはCocoonでの設定方法
を解説していきます。
Googleのサーチコンソールヘルプでは
一つだけで確認が取れなくなる場合を想定して
複数設定することもできますよ
というように言っていますので
確認して自分に合う設定をしましょう。
- STEP1

サーチコンソールにログインすると
このような画面になりますので
右側の「URLプレフィックス」の方に
自分のブログサイトのURLを入れ
続行をクリックします。 - STEP2所有権の確認
すると所有権の確認画面に移り
- HTMLタグ
- Google Analytics
- HTML ファイル
- Google タグ マネージャー
- ドメイン名プロバイダ
と5つ項目がありますので
HTMLタグを選択します。 - STEP3HTMLタグのコピー
選択するとこのようなタグが出てきます。
<meta name=”google-site-verification” content=”〇〇〇〇〇〇〇〇“/>
タグの中の
〇〇〇〇〇〇〇〇の部分だけを
コピーします。 - STEP4Cocoonに設置
次に
ワードプレスのダッシュボードより
「cocoon設定」→「アクセス解析・認証」
を開き「Google Search Console ID」
の欄に先ほどコピーしたタグの一部のみ
を貼り付けます。「変更をまとめて保存」
をクリックします。 - STEP5サーチコンソールで確認
サーチコンソールの画面に戻り
「確認」をクリックすると
「確認が完了しました」
という画面になり終了です。
サーチコンソルに登録したらGoogle AdSence合格をめざそう!
まとめ
- サーチコンソールにログイン
- 所有権の確認でHTMLタグを選択
- HTMLタグの1部分のみをコピー
- コピーしたタグをCocoonに設置
- サーチコンソールで確認
いかがでしたか?
ほかのやり方に比べると
はるかに簡単にできるので
初心者の方にはおすすめのやり方です。
サーチコンソールがないと
ブログ運営ができない
というほど有益なツールですので
皆さんもサーチコンソールを最大限に活用して
ブログ運営に役立ててください。

最後まで読んでいただき
ありがとうございます。






コメント
はじめまして!ブログランキング見てたら目に留まり訪問させて頂きました!
とても勉強になりました!ありがとうございます!